2022/3/20
Tag : craft-cms
Craft 4 を触ってみる : Conditional fields フィールドの値による他のフィールドの表示制御
Craft 4.0.0 beta.2 がでて入力タイプの設定の中で、フィールドの値によって、別のフィールドの入力を制御できるようになった。
入力タイプで、特定のフィールドを選んだときの設定画面。

ユーザーの状態かフィールドの状態で条件を設定できる。
今回はフィールドの状態の方をやってみる。
選択できる条件は色々ある。

このセクションが持っているフィールドがxxxxだったら、という感じで。
複数組み合わせも可能な様子。
とりあえずトグルがオンなら、という条件をつけた。

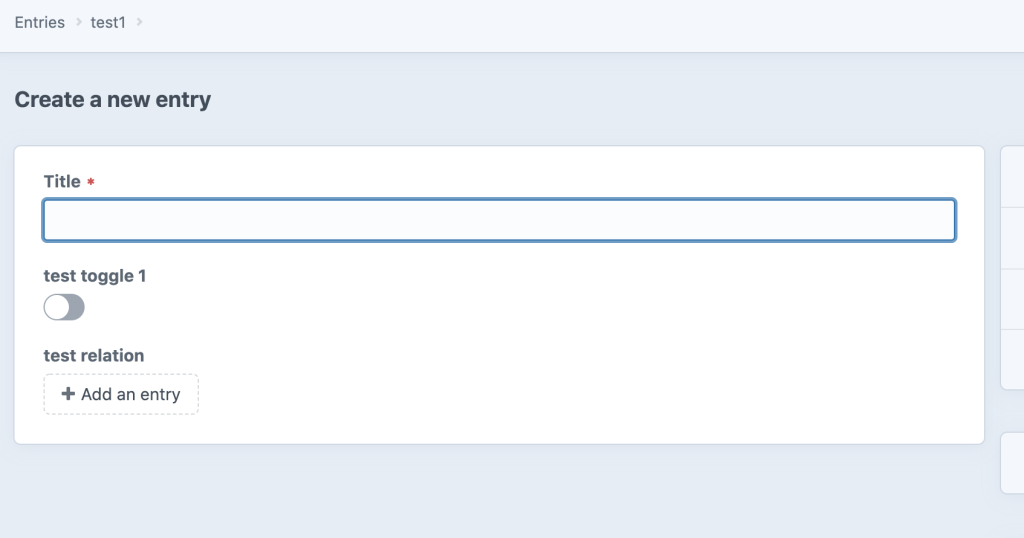
新規作成時。トグルはオフなのでテキスト欄が出ていない。

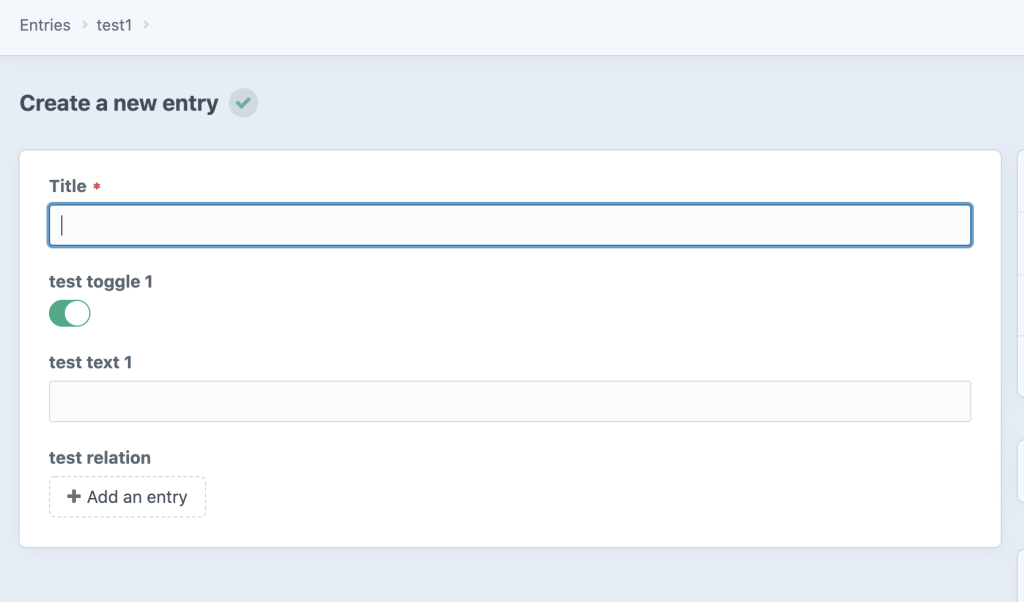
トグルをオンにすると、テキスト欄が表示される。

セレクトのフィールドを条件にしていすると値も出ている。

これは便利そうだなー。
値を入れるように入力欄は持ちたいけど、毎回必要ではないから見える必要はない、という場合もあるし。
Drupal とかにはあったけど、すごくいい機能だなぁ。
意外とこういうのはお客さんから要望でもらったりする事があるからありがたい。