Craft CMS をデータソースとして、 Gatsby で静的にビルドするのは SSG(Jamstack)の選択肢の一つではあると思う。
ローカルだけで完結するのであればそこまででもないけれども、CMS を使う以上はオンラインでブラウザから複数ユーザーがアクセスしてとなってくるので、複数ユーザーが利用する想定で、それらの更新・プレビューも対応できる必要が出てくる。
Gatsby Cloud をつかうことで build や配信の処理に加えて、 preview も使うことができる。
Gatsby Cloud 側の設定
Gatsby Cloud 側の設定としては、まず Preview を有効にする。

ローカルで試していた時は、 .env にかいていた設定を、Environment variables に設定する。

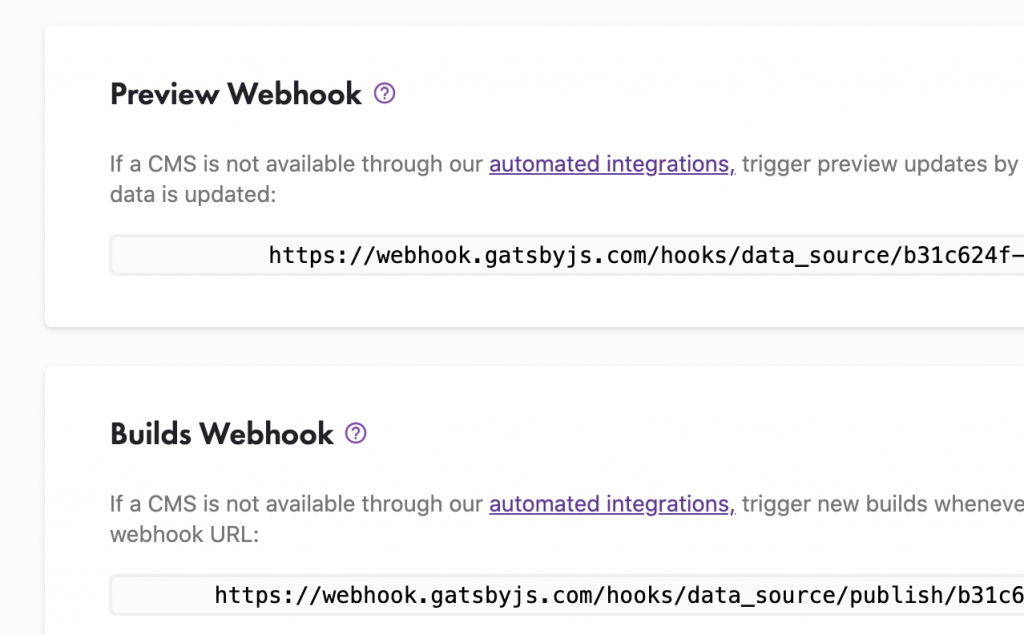
あとは、Webhook のURLをメモっておく。

preview ビルドを一度どこかで走らせておいた方が良さそうな感じはする。
Craft CMS 側の設定
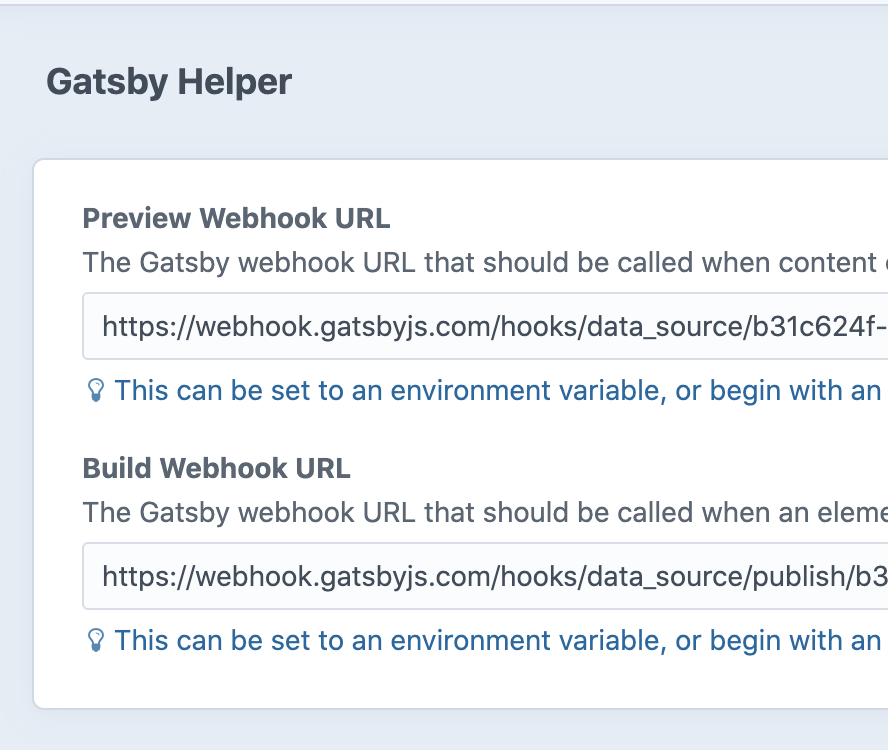
Craft CMS 側には Gatsby Helper プラグインがインストールされていると思うので、その設定を変更する。

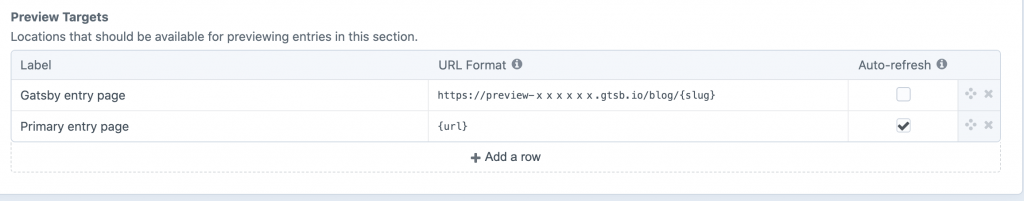
あとはセクションのプレビューターゲットの設定を変更する。

preview 用のサイトの preview-XXXXXX.gtsb.io を使う。
これでライブプレビューをすると、更新がはしって

プレビューができるようになる。

若干時間がかかるので、この辺はスピード優先ならプレビュー用にテンプレートを用意しておいた方がいいんじゃないかとか思わなくもないが、、、、
ひとまずこれでプレビューもできるし、エントリが公開されれれば対象のエントリやトップページなどがビルドされて更新される。
プレビューのアクセス設定
Gatsby Cloud 側でプレビューサイトのアクセス設定がある。

ここが Public だと問題なくプレビューできるのだが、パスワード認証だったり、ログイン必須にするとプレビューは動かない。
プラグインの方に header 追加したりしてみたが動かなかったのでこの辺はもう少し様子見。
プレビューが一般公開されてるとプレビューの意味がないので、これはちょっと悩ましいところ。