様々な入力フィールドのパターンを定義できる Sprout Fields プラグイン #craftcms

フィールドの入力制御をするプラグインをいくつか見てきた。
似たようなので Sprout Fields を試してみる
Sprout Fields
https://plugins.craftcms.com/s…
プラグインのインストール
composer で追加する
composer require barrelstrength/sprout-fieldsプラグインをインストールする。

フィールドの設定
大量のフィールドの種類が追加された。

これだけでおなかいっぱいな感じ。
Address フィールド
Address フィールドの設定。

入力画面はこんな感じになった。

外国的な入力方法になってしまうのはまぁ仕方ないか・・・
入力した内容はこんな感じで管理画面上は表示される。

ここは若干見た目調整したくなる。。。
国を選択できるようにしてみる。

入力画面で国を選べる。

ハイライトにチェックをいれたものは一番上。

Gendar フィールド
Gendar フィールドの設定。

選択肢がない場合は追加もできる。

選択肢が増えるというのではなく、自由テキストで保存できる。
Name フィールド
Name フィールドの選択肢。

海外仕様という感じ。
デフォルトだと姓名。

全部にチェック入れた状態

Phone フィールド
Phone フィールドを見てみる。
文字列はNG

OKなパターン。

電話アイコンおしたら FaceTime で電話かけるか?とでた。
桁数が多いとNG。

日本ぽい電話番号という雰囲気。
Notes フィールド
Notes フィールドを見てみる。
ここで設定した内容がでるっぽい。

入力画面側

エントリごとにメモとか追加しておくとかそういう感じに使えそうな気がする。
Predefined フィールド
Predefined フィールドというのの設定画面。

ここに書いたテンプレートタグが処理されて内容が表示される。

Render dynamically in field layout にチェックをいれないとそのまま表示される。
表示するテンプレート側で、複数のフィールドを組み合わせて出すように定義すればいいだろうけど、結合した値として保存されるので、テンプレートには手をいれずフィールドの定義だけで調整できるといった感じか。
どういう風に使ったらいいか思いついていないけど、気づいていないだけで便利なのかもしれない。
Predefined Date フィールド
Predefined フィールドの日付版。フィールドの設定として投稿日が表示されるようにしてみる。

何も得はないが。

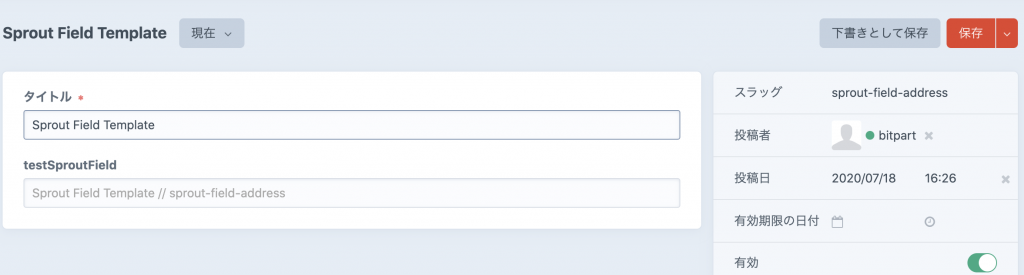
Template フィールド
Template フィールドはテンプレートを選択できる様子。

選択側

プルダウンあらかじめ用意しておくのでいいんじゃない?という気はしなくもないけど。
テンプレートを追加すれば勝手に選択肢が増えてくれそうだから、なにかそういう構成で運用している場合とかはいいのかもしれない。
Regular Expression フィールド
Regular Expression フィールドの設定画面。取りあえず電話番号ということで。

↓形式違いは保存できない。

↓電話番号でOK

ざっと見てきたけど種類が多いなー。
いろいろと必要な時はマッチするものがありそうな気はする。
他にもフィールド周りのプラグインはたくさんあるからまた見てみよう。
なんか基本は1つだけど横並びで3つの入力欄を横並びで作るみたいなシンプルな感じのはなかったっけなー。。。